Erste Schritte
Jedes neue Stück Technik macht Spaß, aber nur wenn es funktioniert. Aus diesem Grund wollen wir, dass Sie so schnell und einfach wie möglich mit JUNUX loslegen können. In diesem „Erste Schritte“ Guide gehen wir eine komplette JUNUX Installation Schritt für Schritt durch. Zu jeder Erklärung gibt es auch ein kleines Video bzw. eine bebilderte Erklärung. Nach diesem Tutorial sollten Sie in der Lage sein JUNUX selbstständig zu installieren, zu nutzen und so Ihren Kunden ein neues Kauferlebnis zu bieten.
Was wir für eine erfolgreiche Installation benötigen:
- Die Shophardware (iPad, Drucker, etc.),
- Ihr Shopware 5 Backend und
- ein wenig Zeit.
Tipp! Zum lokalen Testen in einer Testumgebung reicht das iPad als Hardware.
Alles Weitere ergibt sich auf dem Weg.
Also los geht’s!
Vorbereitungen im Backend
Ein wenig müssen wir vor der eigentlichen JUNUX Installation noch in Ihrem Shopware-Backend einstellen, um die idealen Voraussetzungen für das JUNUX Plugin zu schaffen.
<a name=„sub_shop_erstellen“></a>
1.1 Subshop erstellen
Zuerst erstellen wir einen Subshop, der auf den Artikelbestand unseres Hauptshops zugreift.
Dazu öffnen Sie Ihr Shopware-Backend wie sie es gewohnt sind.
Dort öffnen Sie die Einstellungen und navigieren in Ihre Shopübersicht:
Einstellungen → Grundeinstellungen → Shopeinstellungen → Shops.
Hier sehen Sie eine Übersicht Ihres Hauptshops, sowie Ihrer Sub- und Sprachshops. Nun drücken Sie auf „Hinzufügen“, um einen neuen Subshop anzulegen.
Wozu wird ein Subshop benötigt?
Wir treffen für JUNUX im Subshop Einstellungen, welche ebenfalls einen Einfluss auf den Hauptshop hätten.
Beispielsweise sollen für Online-Bestellungen im Hauptshop Bestellbestätigungen per E-Mail verschickt werden,
für Verkäufe über das Kassensystem im Laden jedoch nicht. Der Lagerbestand wird dabei zwischen Haupt- und Subshop geteilt.
Und das ist ja genau das, was wir wollen.
Tipp! Es ist auch möglich, den Lagerbestand zwischen Onlineshop und Laden zu trennen. Hierfür benötigen Sie eine Lagerwirtschaft für Shopware. Das Shopware ERP unterstützt JUNUX hier genauso wie unsere eigene Lagerwirtschaft, welche modular hinzugebucht werden kann.
1.2 Subshop konfigurieren
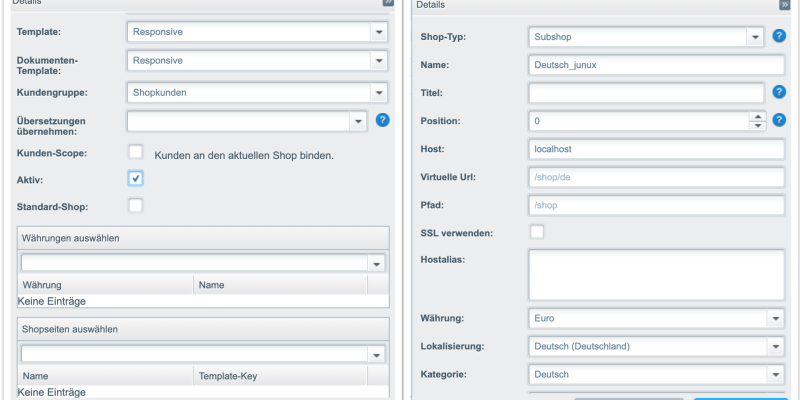
Rechts von der Shopliste haben Sie jetzt die Möglichkeit, diesen neuen Shop zu konfigurieren. Wir gehen nur die für den Betrieb von JUNUX wichtigen Einstellungen durch. Alle anderen Einstellungen sind für JUNUX nicht essenziell. Shopware selbst gibt uns hier für alle Punkte nochmal eine genaue Dokumentation.
| Einstellung | Beschreibung |
|---|---|
| Shop-Typ | Hier wählen Sie Subshop aus. |
| Name | Hier geben Sie jetzt einen Namen für den Subshop ein. Shopname_JUNUX bietet sich hier an. |
| Host | Hier tragen Sie die Hostadresse von dem Shop ein, für den Sie eine JUNUX Lizenz gebucht haben oder gleich buchen möchten. Bsp.: www.IhrShop.de |
| Virtuelle URL | Damit die JUNUX App ihren Hauptshop und ihren Subshop auf Serverebene auseinanderhalten kann, benötigen wir die Virtuelle URL als Unterscheidungsmerkmal Hier tragen Sie bitte eine beliebige Erweiterung ein. Bsp.: "/kassensystem" |
| Währung | Hier wählen Sie die Standardwährung Ihres Shops. In diesem Fall Euro |
| Lokalisierung | Hier wählen wir Deutsch aus. |
| Kategorie | Hier wählen wir den Kategoriebaum des Shops aus, für den wir JUNUX einrichten wollen. Im Falle des Demoshops den Kategoriebaum Deutsch. Hier wählen Sie die am weitesten übergeordnete Produktkategorie, die Sie in Ihrem Shop haben. Bsp.: Sie haben 2 Shops, Shop A und Shop B. Für Shop A besitzen Sie Produktkategorie produkte_a die alle Artikel von Shop A enthält. Sollten Sie JUNUX nun für Shop A einrichten möchten wählen sie genau diese Kategorie aus. |
Tipp! Haben Sie Artikel, die Sie exklusiv im Shop verkaufen möchten, so legen Sie sich einen neuen Kategoriebaum mit diesen exklusiven Produkten an und wählen diesen hier aus.
| Einstellung | Beschreibung |
|---|---|
| Template | Da der Subshop nicht online verwendet werden soll, wählen wir das Standard Responsive Template. |
| Dokumenten-Template | Da der Subshop nicht online verwendet werden soll, wählen wir das Standard Responsive Template. |
| Kundengruppe | Da der Subshop nicht online verwendet werden soll, wählen wir den Standard Shopkunden. |
| Aktiv | Hier schalten wir den Subshop auf aktiv, damit wir ihn für die JUNUX Installation verwenden können. |
 Hier die in der Tabelle beschriebene Standardkonfiguration.
Hier die in der Tabelle beschriebene Standardkonfiguration.
JUNUX im Backend
Prima. Jetzt haben wir alles vorbereitet, um mit der JUNUX Installation zu starten.
2.1 Plugin-Installation
Die Repertus Runtime dient als Motor für alle Repertus Plugins und dementsprechend benötigen Sie dieses auch für Ihr JUNUX Kassensystem.
ACHTUNG! Damit es zu keinen Problemen kommt sollten Sie das Plugin „Repertus Runtime“ immer vor JUNUX installieren
Um in Shopware ein Plugin herunterzuladen und zu installieren navigieren Sie in ihrem Backend in den Plugin Manager.
Einstellungen → Plugin Manager
Dort sehen Sie in der linken oberen Ecke ein Suchfeld, in dem Sie nach der „Repertus Runtime“ suchen.
Nun klicken Sie auf das Plugin „Repertus Runtime“ und laden es auf der nächsten Seite herunter.
Wenn Sie über die linke Navigationsleiste im Plugin Manager auf den Reiter „Installiert“ navigieren bekommen Sie eine Übersicht aller Plugins.
Im unteren Abschnitt dieser Liste erscheint jetzt die Repertus Runtime. drücken Sie auf das grüne Plus um das Plugin zu installieren.
Sobald das Plugin erfolgreich installiert ist, verschiebt es sich in den oberen Abschnitt der Auflistung. Hier drücken Sie auf das kleine rote X, um das Plugin zu aktivieren.
Jetzt wiederholen wir den oben beschriebenen Prozess für JUNUX selbst. Hierfür suchen Sie im Plugin Manager einfach nach „JUNUX“ und wählen das Plugin „
Kasse/POS: JUNUX - unifying commerce“ aus, laden es herunter und installieren es. Nach der Installation von JUNUX laden Sie das Backend neu.
ACHTUNG! Wenn Shopware den Shop-Cache löschen oder das Theme neu laden möchte, bestätigen Sie dies.
2.2 JUNUX First Run Wizard
Nun sollte sich der JUNUX First Run Wizard automatisch öffnen.
Der First Run Wizard leitet Sie durch die Registrierung zum JUNUX Kundenkonto und zum Buchen von Lizenzen. Der First Run Wizard wird nach erfolgreicher Registrierung bzw. Anmeldung automatisch deaktiviert. Des Weiteren haben Sie in den Plugineinstellungen die Möglichkeit den First Run Wizard zu deaktivieren. Genauere Informationen zu unseren First Run Wizard finden Sie hier.
2.3 Anonymen Kunden anlegen
Da JUNUX für einen Kauf im Geschäft eine Shopbestellung generiert, benötigen Sie,
sollte der Kunde im Geschäft keinen Kundenaccount angeben, einen anonymen Dummy-Kunden der für solche Einkäufe genutzt wird.
Hierfür wird im Shopware-Backend unter Kunden → Anlegen einen neuer (anonymer) Kunde angelegt.
Die Einstellungen sind Ihnen hier völlig freigestellt. Wichtig ist nur die Zahlungsart Kasse zu wählen.
Im folgenden Video legen wir einen Beispielkunden an, an dem sie sich orientieren können.
Nach dem Erstellen erscheint in der rechten oberen Ecke des Backends die automatisch generierte Kundenummer. Diese merken oder notieren Sie sich am besten.
2.4 Konfiguration von JUNUX
Bevor wir mit der Einrichtung der App starten können, muss das Plugin fertig konfiguriert werden.
Hierfür navigieren Sie in die Plugineinstellungen. Sie gelangen zu diesem über den Pluginmanager:
Einstellungen → Plugin-Manager
Nun navigieren Sie in der linken Menüleiste zum Reiter „Installiert“. Hier drücken Sie nun auf den kleinen Stift.
ACHTUNG! Sie konfigurieren das Plugin nur für den zuvor erstellen Subshop. Für alle anderen Shops deaktivieren Sie JUNUX.
Die meisten Einstellungen sollten sie ihren speziellen Wünschen und Vorstellungen nach anpassen,
deshalb gehen wir in dieser Anleitung nur die wichtigsten Dinge durch.
Jeder Punkt wird allerdings hier nochmal genau beschrieben.
| Einstellung | Beschreibung |
|---|---|
| Aktiv | Wie im oberen Hinweis bereits erwähnt ist es wichtig das Plugin nur für den erstellten Subshop zu aktivieren. |
| Kundennummer für anonyme Käufe | Um jeden Kunden auch ohne Kundennummer bedienen zu können geben wir in diesem Punkt die Kundennummer des zuvor angelegten anonymen Kunden an. |
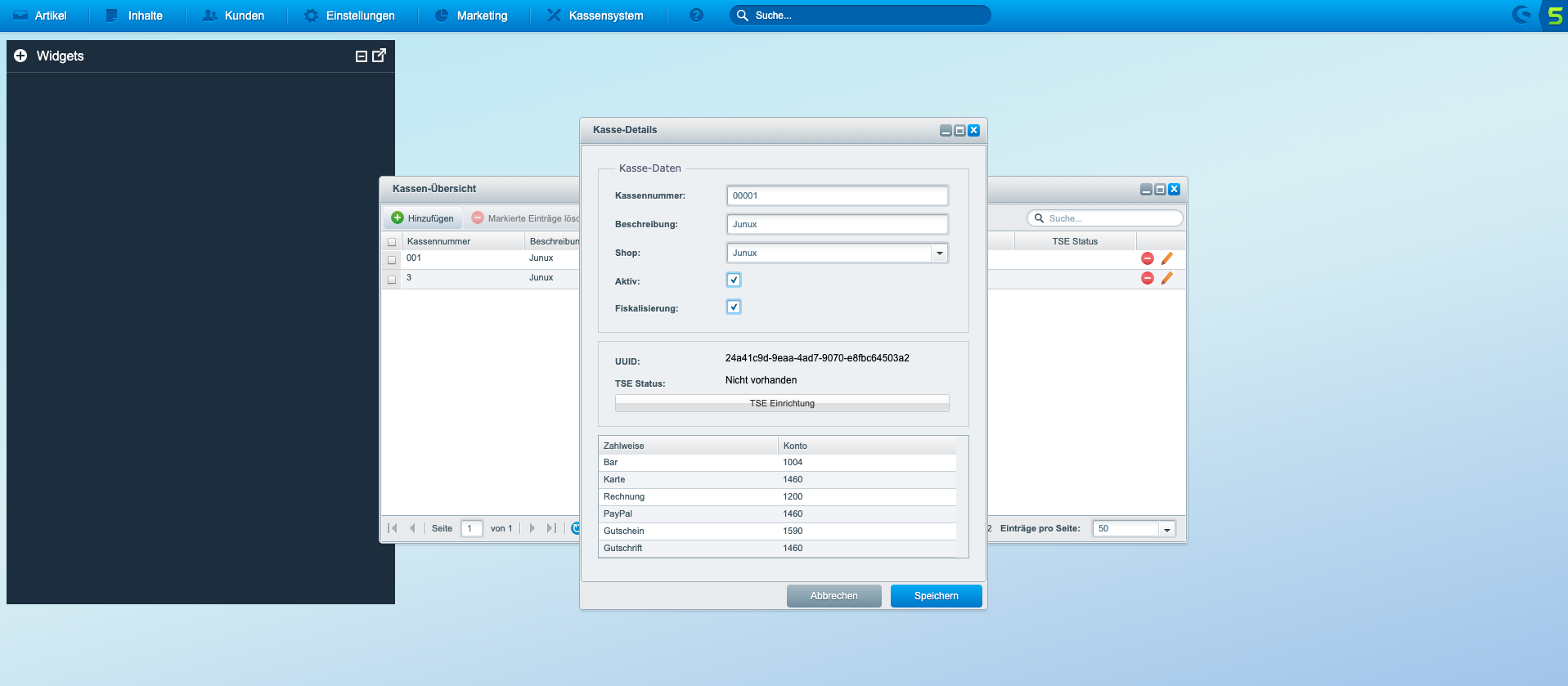
2.5 Kasse einrichten
Im nächsten Schritt richten wir eine Kasse ein. In dieser werden alle Ein- und Entnahmen verbucht. Nach dem Erstellen einer Kasse können die Konten der Zahlwarten einzeln konfiguriert werden. Genaueres zu Konten finden Sie hier.
Zuerst navigieren Sie in die JUNUX-Kassenmaske via:
Kassensystem → Einrichtung → Kassen
Hier drücken Sie jetzt auf „Hinzufügen“, um eine Kasse zu erstellen.
Nun geben sie Ihrer Kasse einen Namen, eine Beschreibung, wählen den JUNUX Subshop aus und drücken auf aktiv.

2.6 Kassierer anlegen
Zu jeder guten Kasse gehören auch gute Kassierer. Deshalb erstellen wir jetzt einen neuen
Kassierer um sich in der Kassenoberfläche einzuloggen und zu verifizieren.
Ähnlich wie bei der Erstellung einer Kasse navigieren Sie auch bei der Kassierererstellung in die JUNUX-Kassierermaske.
Kassensystem → Einrichtung → Kassierer
Hier drücken Sie auf „Hinzufügen“, um einen neuen Kassierer anzulegen.
Dafür geben Sie die Stammdaten des Kassierers ein und wählen eine PIN. Darauf folgend schalten Sie den Account aktiv und speichern die Erstellung.
Sie können zu dem noch eine Farbe für diesen Kassierer wählen, was aber nicht notwendig ist.
2.7 Terminal anlegen
Ein letzter Schritt ist im Backend noch zu tun.
Hier legen Sie die Schnittstelle von Shop, Kasse und Kassierer an. Das Kassenterminal.
Dazu navigieren Sie in die Terminalmaske:
Kassensystem → Einrichtung → Terminal
Hier drücken Sie auf „Hinzufügen“ und wählen im nächsten Schritt einen Namen für das Terminal. Im Beispiel verwenden wir „Kassenterminal 1“.
Des Weiteren können Sie hier noch andere Einstellungen vornehmen, wie die Schnellwahltastenkonfigurationen oder die Wahl des Terminalstandortes, die Sie vorerst aber nicht benötigen.
Wichtig ist es, unter Shop ihren erstellen Subshop auszuwählen.
Anschließend speichern Sie, damit der Pairing-Reiter anwählbar wird. In diesem Reiter wird Ihnen der Verbindungsstatus ihrer Displays angezeigt.
Unter Terminaldisplay drücken Sie einmalig auf „Verbinden“ und nehmen ihr iPad zur Hand.
JUNUX auf dem iPad
3.1 Installation der JUNUX App
Über den Apple App Store suchen Sie jetzt nach der JUNUX App.
Dafür geben Sie „JUNUX“ in die App Store Suchleiste ein.
Nun wählen Sie die App aus und installieren diese über die „Installieren“ Schaltfläche.
3.2 JUNUX App mit Shopware verbinden
Sobald Sie die App installiert, haben starten Sie diese. Jetzt wischen Sie mit dem Finger von links in die Mitte.
Es sollte sich ein Seitenmenü öffnen, wo Sie den Menüpunkt „Einstellungen“ finden.
Unter diesem Menüpunkt finden Sie einen Dialog, um ihr iPad in den pairing Modus zu versetzen.
In diesem Modus können Sie den auf ihrem Computer angezeigten Code scannen. Die App wird den Code erkennen und die Einrichtung abschließen.
Sie können das Menü nun schließen und sind jetzt im Startbildschirm ihres JUNUX Kassensystems.
3.3 Einloggen in JUNUX
Herzlichen Glückwunsch. Sie haben alle essenziellen Komponenten erfolgreich eingerichtet und können direkt starten.
Auf ihrem Terminal dürften Sie nun einen Dialog mit 3 Zeilen finden.
Im oberen Feld tragen Sie die Kassennummer einer vorher definierten Kasse ein.
Im mittleren Feld tragen Sie eine Kassierernummer ein, die vorher festgelegt wurde.
Das letzte Feld erwartet die PIN des im mittleren Feld gewählten Kassierers.
Wie geht es weiter ?
Nur die Einrichtung reicht alleine natürlich nicht aus.
In diesem Wiki haben wir Ihnen alles was zu JUNUX zu wissen gibt zusammengefasst.
Am besten starten Sie mit den Grundfunktionen, die Sie hier finden.
Für viele spezielle Themen haben wir auch einfache Howto´s entworfen, in denen wir einzelne Aspekte von JUNUX Schritt für Schritt erklären: